word; clear: both; text-indent: 21px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
word; clear: both; text-indent: 21px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">1.表单的构成
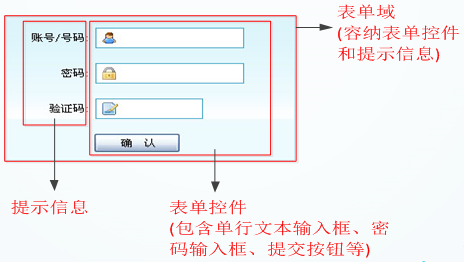
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成,如图2-33所示,即为一个简单的HTML表单界面及其构成。

图2-33 表单的构成
对于表单构成中的表单控件、提示信息和表单域,初学者可能比较难理解,对它们的具体解释如下:
(1)表单域:它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
(2)提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
(3)表单控件:表单控件元素用于收集用户输入的信息,包括input元素、select元素、detalist元素、textarea元素,包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
2.创建表单
通过认识表单,我们知道要想让表单中的数据传送给后台服务器,就必须定义表单域。在HTML中,<form></form>标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,<form> </form>中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
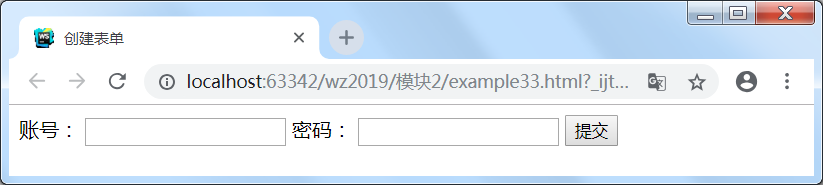
下面通过一个案例来演示表单的创建,如例2-33所示。
例2-33 example33.html

图2-34 创建表单